In the process of developing and maintaining WordPress based websites for myself and clients, I've encountered a wide array of content. Knowing how to organize that content properly will result in a site that is easier to manage, easier for visitors to locate the content they are looking for and improve search engine visibility. WordPress features both Posts (organized by … [Read more...] about To Post Or Not To Post; Using WordPress Pages
User Experience
Custom Shop Post Type to Genesis Child-Theme for Your Online Store
Add the following code to your WordPress theme's function.php file, or a functionality plugin to create a custom Shop Post Type For Your Online Store. * Note - If you are using a Shop plugin like WooCommerce, this wouldn't be necessary. The use scenario for this code is if you have an external shop like 1Shopping Cart or use PayPal Links. is_page( array( 1, 2, 3, 4 )) … [Read more...] about Custom Shop Post Type to Genesis Child-Theme for Your Online Store
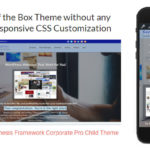
Mobile Responsive, It’s not just flicking a switch!
With Google looming in the background demanding mobile responsive sites, developers have been inundated with requests to make WordPress Sites "Mobile Responsive". There's just one problem, "Mobile Responsive" is a set of standards involving HTML 5, CSS 3 and in some cases Javascript; it's about function and performance, while "Mobile Responsive Design" is the combination … [Read more...] about Mobile Responsive, It’s not just flicking a switch!
When to Use An Adobe PDF Instead of HTML Text On Your Website?
I decided to revisit and update this older question because of something a client recently asked me about PDFs. Originally this question dealt with SEO but as it turns out both had the same answer. The Original Question Was: I read in a newsletter that “articles shouldn’t be posted on Web sites as PDFs because “it will be impossible for the search engines to find them”.I … [Read more...] about When to Use An Adobe PDF Instead of HTML Text On Your Website?
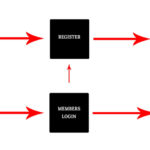
Membership Flow – Understanding the basics
The simple Infographic above displays the basic user flow of any membership site. When setting up a membership there are a lot of variables; the more control you want the more variables you will need to account for. Understanding the basic process is the key to working with your developer to create the ideal membership site for your needs. … [Read more...] about Membership Flow – Understanding the basics
CSS Gradients Reduce Load Times and Look Cool!
In the past, you had to use images to create gradient effects in website designs. However, by using CSS gradients you can reduce load time and bandwidth usage. As an added bonus, CSS gradients look better when zoomed than images because the gradient is generated by the browser, not a graphic file. There are two types of Gradients in CSS Both types of gradients, … [Read more...] about CSS Gradients Reduce Load Times and Look Cool!
To Lorem Ipsum or to Samuel L. Ipsm
So What the Heck is Lorem Ipsum? Used in publishing and graphic design, lorem ipsum is filler text that helps demonstrate the graphic elements of a document or visual presentation. By replacing meaningful content with placeholder text, viewers are able to focus on graphic aspects such as font, typography, and page layout without being distracted by the content. It … [Read more...] about To Lorem Ipsum or to Samuel L. Ipsm
Designing A WordPress Based Website
The first thing to remember when choosing a design for your website is that eye candy will cost you a fortune and not make you rich. Some of the prettiest, most interactive websites never make a dime. For example Amazon took nine years to show a profit! even though they had a top notch website. Though the above example is a bit extreme, it does serve as reminder that … [Read more...] about Designing A WordPress Based Website
Maximize Your Presentation – Define The Width Of Your Website
For years websites were designed to be fluid with tables set to 100%; that design element is sometimes used for background images. When maximum screen sizes were 1024 x 768 it wasn't such a big deal, but today, with screen sizes ranging from Smart Phones to 60" flat screens and maximum screen sizes of 2048 x 1536 or higher, size matters. Fluid Width Website … [Read more...] about Maximize Your Presentation – Define The Width Of Your Website